JavaFX: Metoda appendSVGPath
Metoda void appendSVGPath(String svgpath)
svgpath – ścieżka SVG
Metoda dodaje string ze ścieżką SVG do bieżącej ścieżki. Jeśli nie ma jeszcze nic na bieżącej ścieżce
string musi zaczynać sie od polecenia moveto. String null jest ignorowany.
Na metodę appendSVGPath mają wpływ jedynie atrybuty ogólne, z tym że transformacja ma wpływ jedynie przy
tworzeniu ścieżki.
| Pełna nazwa SVG | Polecenie | Parametry |
|---|---|---|
| moveto | M | (x, y) |
| lineto | L | (x, y) |
| horizontal lineto | H | (x) |
| vertical lineto | V | (y) |
| eliptical arcto | A | (rx, ry, x-axis-rotation, large-arc-flag, sweep-flag, x, y) |
| quadratic Bezier curveto | Q | (cx, cy, x, y) |
| smooth quadratic Bezier curveto | T | (x, y) |
| curveto | C | (c1x, c1y, c2x, c2y, x, y) |
| smooth curveto | S | (c2x, c2y, x, y) |
| closepath | Z | – |
Parametry dla wszystkich powyższych poleceń, pisanych z dużej litery, są wartościami bezwzględnymi.
Parametry dla tych samych poleceń pisanych z małej litery, są wartościami względnymi, dodawanymi (lub odejmowanymi) od wartości bieżącej. Więcej na temat poleceń oraz wartości względnych.
Znaczenie parametrów w tabeli
x – współrzędna pozioma punktu
y – współrzędna pionowa punktu
cx – współrzędna pozioma punktu kontrolnego
cy – współrzędna pionowa punktu kontrolnego
Współrzędne dla polecenia arcto
rx – promień poziomy łuku (elipsy)
ry – promień pionowy łuku (elipsy)
x-axis-rotation – kąt w stopniach pomiędzy osią X, a pozioma osią elipsy
large-arc-flag – true – jeśli łuk jest większy od 180°, domyślnie false –
łuk równy lub mniejszy od 180°
sweep-flag true dla kąta ‘górnego’ w kierunku przeciwnym do ruchu wskazówek zegara, domyślnie false – kąt ‘dolny’ w kierunku ruchu wskazówek zegara.
x – współrzędna pozioma końca łuku
y – współrzędna pionowa końca łuku
Zależność między large-arc-flag oraz sweep-flag wyjaśnia Rys. 25_36.

Klasa Listing25_38
Ściągnij klasę Listing25_38
GraphicsContext gc = cv.getGraphicsContext2D();
gc.setStroke(Color.BLACK);
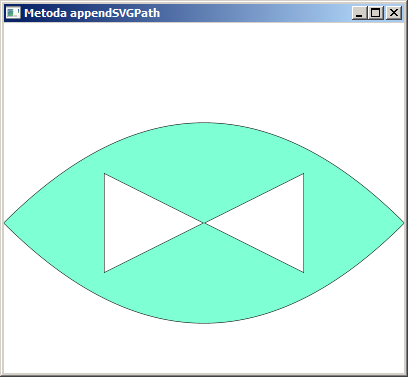
gc.setFill(Color.AQUAMARINE);
gc.setFillRule(FillRule.EVEN_ODD);
//-
gc.beginPath();
gc.appendSVGPath("M0,200 Q200,400,400,200
Q200,0,0,200 M100,250 L100,150 L300,250 L300,150 Z");
gc.stroke();
gc.fill();

Warto pamiętać
Jak pamiętamy w JavaFX mamy kształt Path, do którego możemy dodawać segmenty (kształty) klasy PathElement – MoveTo, LineTo, HLineTo, VLineTo, ArcTo, QuadCurveTo, CubicCurveTo, ClosePath.
W JavaFX istnieje też kształt SVGPath, który pozwala tworzyć ścieżkę przez dodawanie segmentów ścieżki SVG zapisywanych jako string. Segmenty te są dokładnie takimi samymi kształtami jak powyżej wymienione.


