JavaFX canvas: Atrybut wypełnienia 'fill paint’
Atrybut: fill paint
Typ: Paint
Wartość domyślna: Color.BLACK
Getter: Paint getFill()
Setter: void setFill(Paint)
Save/restore: true
Opis: Farba Paint zastosowana do wypełnienia kształtu w operacji wypełnienia. Po klasie Paint
dziedziczą klasy: Color, ImagePattern, LinearGradient i RadialGradient.
Figury możemy więc wypełnić kolorem, gradientem liniowym lub radialnym albo teksturą.
Problem kolorów, w tym modele i palety kolorów) w JavaFX został szczegółowo omówiony w książce JavaFX 9. Tworzenie graficznych interfejsów użytkownika (rozdz 9. Feeria kolorów, str. 169 – 190).
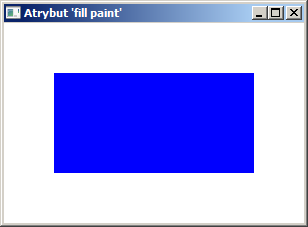
Wypełnienie kolorem
Klasa Listing25_40a
Ściągnij klasę Listing25_40a
GraphicsContext gc = cv.getGraphicsContext2D();
//-
gc.setFill(Color.BLUE);
gc.fillRect(50,50,200,100);

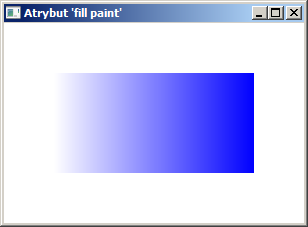
Wypełnienie gradientem liniowym
Klasa Listing25_40b
Ściągnij klasę Listing25_40b
GraphicsContext gc = cv.getGraphicsContext2D();
//-
LinearGradient lg1 = new LinearGradient(0,0,1,0, true,
CycleMethod.NO_CYCLE, new Stop(0, Color.WHITE),
new Stop(1, Color.BLUE));
gc.setFill(lg1);
gc.fillRect(50,50,200,100);

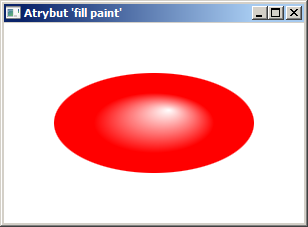
Wypełnienie gradientem radialnym
Klasa Listing25_40c
Ściągnij klasę Listing25_40c
GraphicsContext gc = cv.getGraphicsContext2D();
//-
Stop[] stops ={new Stop(0, Color.WHITE),
new Stop(1, Color.RED)};
RadialGradient rg = new RadialGradient(-60,0.5,0.5,0.5,0.3,
true, CycleMethod.NO_CYCLE, stops);
gc.setFill(rg);
gc.fillOval(50,50,200,100);

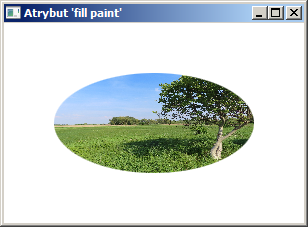
Wypełnienie teksturą (deseniem)
Klasa Listing25_40d
Ściągnij klasę Listing25_40d
GraphicsContext gc = cv.getGraphicsContext2D();
//-
Image im = new Image(new FileInputStream(
"rozdzial25c/rozdzial25/images/laka.jpg"));
ImagePattern imp = new ImagePattern(im);
gc.setFill(imp);
gc.fillOval(50,50,200,100);

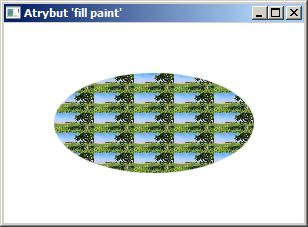
Wypełnienie deseniem proporcjonalnym
Klasa Listing25_40e
Ściągnij klasę Listing25_40e
GraphicsContext gc = cv.getGraphicsContext2D();
//-
Image im = new Image(new FileInputStream(
"rozdzial25c/rozdzial25/images/laka.jpg"));
ImagePattern imp = new ImagePattern(im, 0, 0, 0.2, 0.2, true);
gc.setFill(imp);
gc.fillOval(50,50,200,100);

Setter 'Paint getFill()’
Klasa Listing25_40f
Ściągnij klasę Listing25_40f
GraphicsContext gc = cv.getGraphicsContext2D();
//-
gc.setFill(Color.BLUE);
Paint p = gc.getFill();
System.out.println(p);
0x0000ffff
Widzimy tutaj kolor w modelu RGBA.


