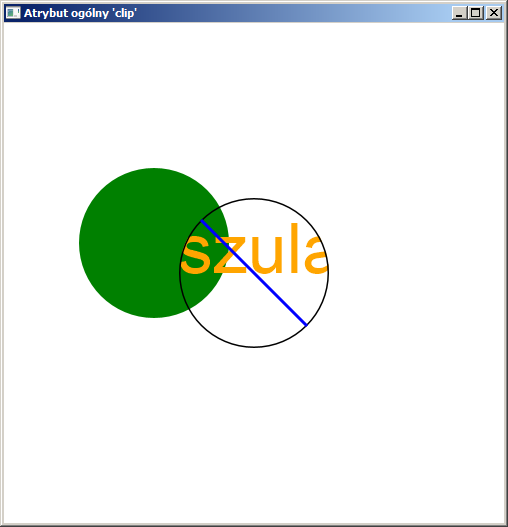
JavaFX canvas: Atrybut ogólny 'clip’
Atrybut: clip
Typ: -
Wartość domyślna: Brak przycinania.
Getter: -
Setter: void clip()
Save/restore: true
Opis: Wygładzone przecięcie różnych ścieżek maskujących, do którego jest ograniczone renderowanie. Na metodę
maja wpływ jedynie atrybuty ścieżki. Segmenty ścieżek podlegają jedynie transformacji podczas dodawania tak, ze bieżące transformacje nie mają już na nie wpływu.
Atrybut ogólny 'clip’
Klasa Listing25_55
Ściągnij klasę Listing25_55
package rozdzial25c; import javafx.application.Application; import javafx.application.Platform; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.canvas.Canvas; import javafx.scene.canvas.GraphicsContext; import javafx.scene.paint.Color; import javafx.scene.text.Font; import javafx.stage.Stage; public class Listing25_55 extends Application { public static void main(String[] args) { Application.launch(args); } @Override public void start(Stage stage) { try { Group root = new Group(); Canvas cv = new Canvas(500, 500); GraphicsContext gc = cv.getGraphicsContext2D(); //- var x = 250; var y = 250; var radius = 75; //- gc.setFill(Color.GREEN); gc.beginPath(); gc.arc(x - 100, y - 30, radius, radius, 0, 360); gc.fill(); // gc.beginPath(); gc.arc(x, y, radius, radius,0, 360); gc.clip(); // gc.setFill(Color.ORANGE); gc.setFont(Font.font("sans-serif", 70)); gc.beginPath(); gc.fillText("Urszula", 100, 250); // gc.setLineWidth(3); gc.beginPath(); gc.arc(x, y, radius, radius, 0, 360); gc.stroke(); gc.setStroke(Color.BLUE); gc.strokeLine(20, 20, 480, 480); //- root.getChildren().add(cv); Scene scene = new Scene(root); stage.setScene(scene); stage.setTitle("Atrybut ogólny 'clip'"); stage.setOnCloseRequest(e -> Platform.exit()); stage.show(); } catch (Exception e) { e.printStackTrace(); } } }

Przycinanie jest operacją określającą, co na obrazie będzie widoczne, a co nie będzie widoczne.
Wszystko co narysowane zostanie przed operacją maskowania – będzie widoczne 'pod spodem’ i nie będzie maskowane (zielone koło).
Operacja rysowania na ostatniej ścieżce otwartej przed wydaniem polecenia clip() służy do ustalenia obszaru przycięcia (obszaru maski). Obszar widoczny (otwór maski) to obszar będący przecięciem (iloczynem logicznym) obszaru canvas i obszaru wyznaczanego przez ostatnią ścieżkę (w przykładzie jest to obszar czarnego okręgu). Reszta canvas jest niewidoczna.
Wszystko co narysujemy po wydaniu polecenia clip() będzie rysowane (pomarańczowy napis, linia, połowa obwiedni okręgu) na canvas jedynie w otworze maski.


