JavaFX canvas: rysowanie prostokąta
Metoda void strokeRect(double x, double y, double w, double h)
x – współrzędna x lewego górnego wierzchołka.
y – współrzędna y lewego górnego wierzchołka.
w – szerokość prostokąta
h – wysokość prostokąta.
Rysuje kontur prostokąta.
Podlega atrybutom wspólnym i atrybutom obwiedni.
Klasa Listing25_21a
Ściągnij klasę Listing25_21a
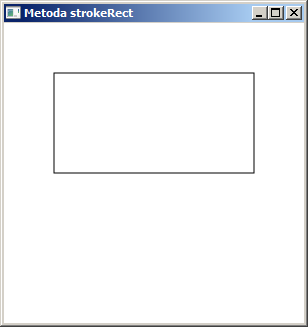
package rozdzial25c; import javafx.application.Application; import javafx.application.Platform; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.canvas.Canvas; import javafx.scene.canvas.GraphicsContext; import javafx.stage.Stage; public class Listing25_21a extends Application { public static void main(String[] args) { Application.launch(args); } @Override public void start(Stage stage) { try { Group root = new Group(); Canvas cv = new Canvas(300, 300); GraphicsContext gc = cv.getGraphicsContext2D(); //- gc.strokeRect(50,50,200,100); //- root.getChildren().add(cv); Scene scene = new Scene(root); stage.setScene(scene); stage.setTitle("Metoda strokeRect"); stage.setOnCloseRequest(e -> Platform.exit()); stage.show(); } catch (Exception e) { e.printStackTrace(); } } }
Ustawione są jedynie domyślne atrybuty renderowania.
Wynik uruchomienia klasy (Rys. 25_03):

Metoda void fillRect(double x, double y, double w, double h)
x – współrzędna x lewego górnego wierzchołka.
y – współrzędna y lewego górnego wierzchołka.
w – szerokość prostokąta
h – wysokość prostokąta.
Rysuje wypełnienie prostokąta.
Podlega atrybutom wspólnym i atrybutom wypełnienia
Klasa Listing25_21b
Ściągnij klasę Listing25_21b
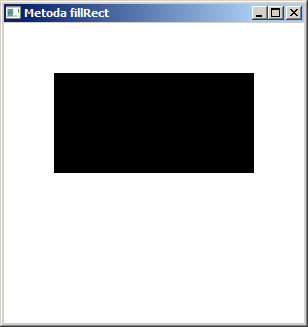
package rozdzial25c; import javafx.application.Application; import javafx.application.Platform; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.canvas.Canvas; import javafx.scene.canvas.GraphicsContext; import javafx.stage.Stage; public class Listing25_21b extends Application { public static void main(String[] args) { Application.launch(args); } @Override public void start(Stage stage) { try { Group root = new Group(); Canvas cv = new Canvas(300, 300); GraphicsContext gc = cv.getGraphicsContext2D(); //- gc.fillRect(50,50,200,100); //- root.getChildren().add(cv); Scene scene = new Scene(root); stage.setScene(scene); stage.setTitle("Metoda fillRect"); stage.setOnCloseRequest(e -> Platform.exit()); stage.show(); } catch (Exception e) { e.printStackTrace(); } } }
Ustawione są jedynie domyślne atrybuty renderowania.
Wynik uruchomienia klasy (Rys. 25_04):

Warto zapamiętać
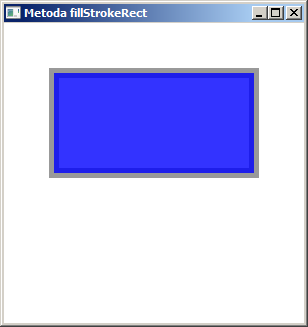
gc.setGlobalAlpha(0.8); gc.setFill(Color.BLUE); gc.setStroke(Color.GRAY); gc.setLineWidth(10); gc.strokeRect(50,50,200, 100); gc.fillRect(50,50,200,100);

Na rys. 25_05 połowa szerokości konturu jest zasłonięta później narysowanym wypełnieniem i widać mieszanie się
kolorów ponieważ nieprzezroczystość jest ustawiona na 0.8
gc.setGlobalAlpha(0.8);
gc.setFill(Color.BLUE);
gc.setStroke(Color.GRAY);
gc.setLineWidth(10);
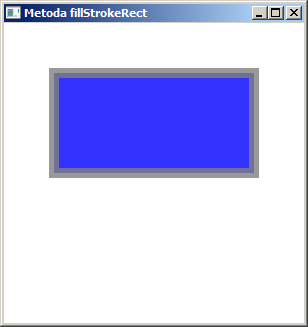
gc.fillRect(50,50,200,100);
gc.strokeRect(50,50,200, 100);

Na rys. 25_06 połowa szerokości konturu zasłania narysowane wcześniej wypełnienie. Widać mieszanie się kolorów ponieważ nieprzezroczystość jest ustawiona na 0.8.
W obu przypadkach kolor wynikowy wynika z atrybutu BLEND MODE ustawionego na SRC_OVER. Przy zastosowaniu innego sposobu kompozycji kolorów otrzymalibyśmy inny efekt. Wszystko zostanie dokładnie omówione i pokazane w dalszym ciągu tekstu.


