FXML tutorial (6) – użycie CSS (stylizacja)
Najprostszym sposobem użycia kaskadowych arkuszy stylów jest wstawienie znacznika <stylesheets> do elementu root.
Arkusz stylów but06.css
.button{ -fx-font-size: 18px; } .small-button{ -fx-font-size: 15px; } #but2 { -fx-font-size: 21px; }
Plik FXML listing06_css.fxml
<?xml version="1.0" encoding="UTF-8"?> <?language groovy?> <?import javafx.scene.layout.VBox?> <?import javafx.scene.layout.HBox?> <?import javafx.scene.control.Label?> <?import javafx.scene.control.Button?> <?import java.net.URL?> <VBox xmlns:fx="http://javafx.com/fxml"> <stylesheets> <URL value="@but06.css" /> </stylesheets> <Label fx:id="lab1" text="Twoja decyzja?" /> <HBox fx:id="hbox"> <Button fx:id="but1" text="Tak" onAction="showText1();" /> <Button fx:id="but2" text="Nie" onAction="showText2()" /> <Button styleClass="small-button" fx:id="but3" text="Anuluj" onAction="showText3()" /> </HBox> <fx:script> def showText1() { lab1.setText("Wybrałeś 'Tak'") } def showText2() { lab1.setText("Wybrałeś 'Nie'") } def showText3() { lab1.setText("Wybrałeś 'Anuluj'") } </fx:script> </VBox>

Lokalizator @ określa położenie pliku względem pliku FXML. Lokalizator @/ określa położenie względem ścieżki klas, w tym wypadku względem folderu src.
Lokalizacja @but06.css oraz @/resources/but06.css określają tę samą lokalizację.
Trzeci z przycisków ma indywidualnie określoną klasę CSS przez dodanie atrybutu styleClass="small-button"
Klasa Listing06_css.java
Klasa uruchamiająca.
package codes; import javafx.application.Application; import javafx.fxml.FXMLLoader; import javafx.scene.Scene; import javafx.scene.layout.VBox; import javafx.stage.Stage; import java.net.URL; public class Listing06_css extends Application { public static void main(String[] args) { Application.launch(args); } @Override public void start(Stage stage) { try { URL fxmlUrl = this.getClass().getClassLoader() .getResource("resources/listing06_css.fxml"); VBox root = fxmlUrl != null ? FXMLLoader.load(fxmlUrl) : new VBox(); Scene scene = new Scene(root, 200, 100); stage.setScene(scene); stage.show(); } catch (Exception e) { e.printStackTrace(); } } }
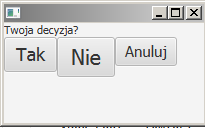
Po uruchomieniu klasy zobaczymy: